So, all people will get it is essential to make emails accessible to everybody. Nevertheless, attaining such accessibility can typically be a posh process as a result of a myriad of things to contemplate, together with the presence of conflicting data present in numerous sources.
After completely reviewing and analyzing an intensive array of sources, ranging in dozens if not a whole lot, we have put collectively suggestions for electronic mail accessibility. These tips intention to fulfill the various necessities of each reader.
Why accessibility in emails is a should
- for social causes — to make emails simple for everybody to learn;
- authorized causes — to fulfill laws necessities;
- enterprise causes — it’ll deliver you extra clicks, and extra conversions, which is able to end in a greater earnings;
- humane causes — we’re extraordinarily fortunate to have the ability to learn, see, and inform colours. Let’s make emails a little bit bit higher for these not this fortunate. Let’s not be heartless.

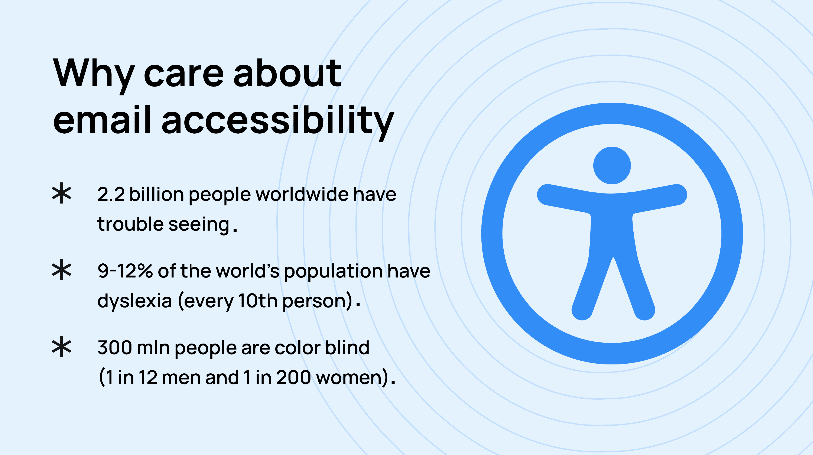
Simply think about that:
- 2.2 billion individuals worldwide have hassle seeing even with glasses;
- 9-12% of the world’s inhabitants have dyslexia (each tenth individual);
- 300 mln persons are coloration blind (1 in 12 males and 1 in 200 girls).
What’s electronic mail accessibility?
E mail accessibility ensures that everybody with any impairment can “learn” your message.
Sorts of impairments that make studying difficult and even not possible
Blindness
Blind individuals use display readers comparable to VoiceOver for Mac and Microsoft Narrator for Home windows, and so forth., when opening emails. This assistive expertise helps narrate the display’s content material with an artificial voice.
Visible impairment
Individuals with visible impairments might learn emails or surf the online on their very own, with out assistive expertise, however nonetheless would possibly expertise hassle studying even with glasses on.
Coloration blindness
Coloration blindness is also referred to as coloration imaginative and prescient deficiency (DVC). These individuals don’t inform colours. Some don’t see crimson, some don’t see blue, and a few don’t see inexperienced. Some don’t see colours in any respect; they simply see shades of grey.
Those that don’t see crimson or inexperienced are likely to confuse inexperienced and crimson, blue and purple, even darkish crimson with black, and plenty of different colours.
Dyslexia
Dyslexia is a dysfunction primarily characterised by extreme difficulties in buying studying, spelling, and writing expertise. There is no such thing as a relationship between an individual’s stage of intelligence, particular person effort of socioeconomic place, and dyslexia. They only have hassle studying and writing except the textual content is optimized.
Actress Jennifer Aniston, film director Steven Spielberg, billionaire Richard Branson, and plenty of different well-known individuals have dyslexia.
Photosensitive epilepsy
Photosensitive epilepsy is when seizures are triggered by flashing lights or contrasting lights. One in 100 individuals on Earth have epilepsy, and 5 of them have photosensitive epilepsy.
When creating an electronic mail, it’s essential take into account all these impairments, as they’ve completely different necessities for electronic mail accessibility. Some are even controversial. So, we needed to completely examine suggestions for every kind of impairment to discover a resolution that will meet the wants of all forms of impairments.
What can I say? I feel we managed to do it. And later on this put up, we’ll share these electronic mail accessibility tips. However earlier than we do, allow us to share the suggestions for every impairment kind so you know the way precisely we’ve developed our common electronic mail accessibility tips.
E mail accessibility requirements for every kind of impairment
E mail accessibility requirements are a algorithm and proposals that allow us design emails which can be simple to learn for these with visible impairments.
1. E mail accessibility necessities, particularly for blindness
These individuals use display readers on their desktops and cellular gadgets.
Do you know that 7.7% of those that use screenreaders wouldn’t have any visible impairment, they simply do it for his or her comfort.
Consequently, our obligation is to make our electronic mail campaigns legible for display readers.
When writing on this part of the rules, we consulted:
- W3 Faculties.
- Accessibility.com.
- Microsoft.
- E mail markup consortium.
- E mail on Acid.
- Princeton College.
- Harvard College.
What can we do to make emails “readable” for display readers?
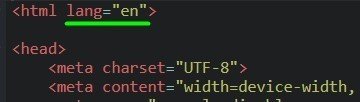
- set the language in your electronic mail code so the display reader is aware of what language to learn your electronic mail in. Use just one language per electronic mail. Right here’s a checklist of language codes you may add to your electronic mail HTML code;

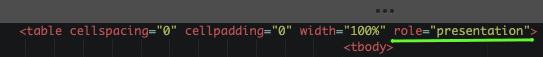
- set presentation roles to your electronic mail code function=”presentation”. Most HTML electronic mail templates encompass tables. When you do not add this code ingredient, recipients will hear these assistive gadgets learn all the HTML code as an alternative of logical and comprehensible textual content. You add them to every desk of your emails. Please be suggested that Stripo robotically provides this attribute the second you export your electronic mail to the ESP or electronic mail consumer of yours;

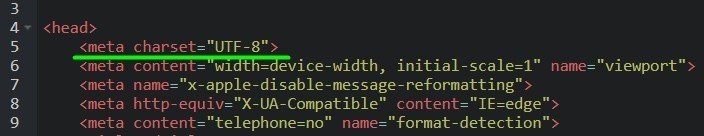
- encode characters. The way in which the e-mail content material will likely be displayed is dependent upon the Content material-Kind. It’s good to add <charset=”UTF-8″> in your electronic mail HTML code proper after “<head>” as a result of that is the preferred charset web and helps the overwhelming majority of characters. Fortunately, all emails constructed with Stripo have already got this set laid out in emails;

- use heading and subheadings — <h1>, <h2>, and so forth. Arrange your content material in a significant manner that’s simple to learn for each individuals and display readers;
- add alt textual content to all pictures or GIFs. Display screen readers can not “learn” the pictures you employ in emails, however they’ll learn “different textual content,” aka alt textual content. AI is just studying to “acknowledge” pictures. Be sure that your alt textual content is evident and informative;
- all the time duplicate necessary data from the graphics and GIFs beneath the pictures;
- keep away from emoticons, as they’re made up of punctuation characters. They lose their that means when learn with assistive expertise;
- use solely programmatically formatted bulleted and numbered lists;
- make the hyperlinks’ textual content significant at any time when it’s doable to let individuals know what they’re about to click on on and the place they are going to get it. Simply examine these two hyperlinks:

2. E mail accessibility necessities, particularly for visible impairment
As talked about above, based on the World Well being Group (WHO), 2.2. billion individuals at this time endure from a imaginative and prescient dysfunction.
Types of visible impairment:
- Central imaginative and prescient loss.
- Peripheral imaginative and prescient loss.
- Blurry imaginative and prescient.
- Visible problems following mind accidents.
When writing on this part of the rules, we consulted:
- Inclusive metropolis maker.
- WHO.
- Supplemental Steering to WCAG 2 by W3 Faculties.
What can we do to make emails legible for individuals with visible impairment?
- keep away from the usage of Roman numerals;
- select legible fonts. Sans serif fonts work simply advantageous;
- use line spacing between phrases, sentences, traces, paragraphs, and blocks of copy. It reduces litter. Please be suggested that “white area” means the background coloration and that it doesn’t have to be actually white.
3. E mail accessibility necessities, particularly for coloration blindness
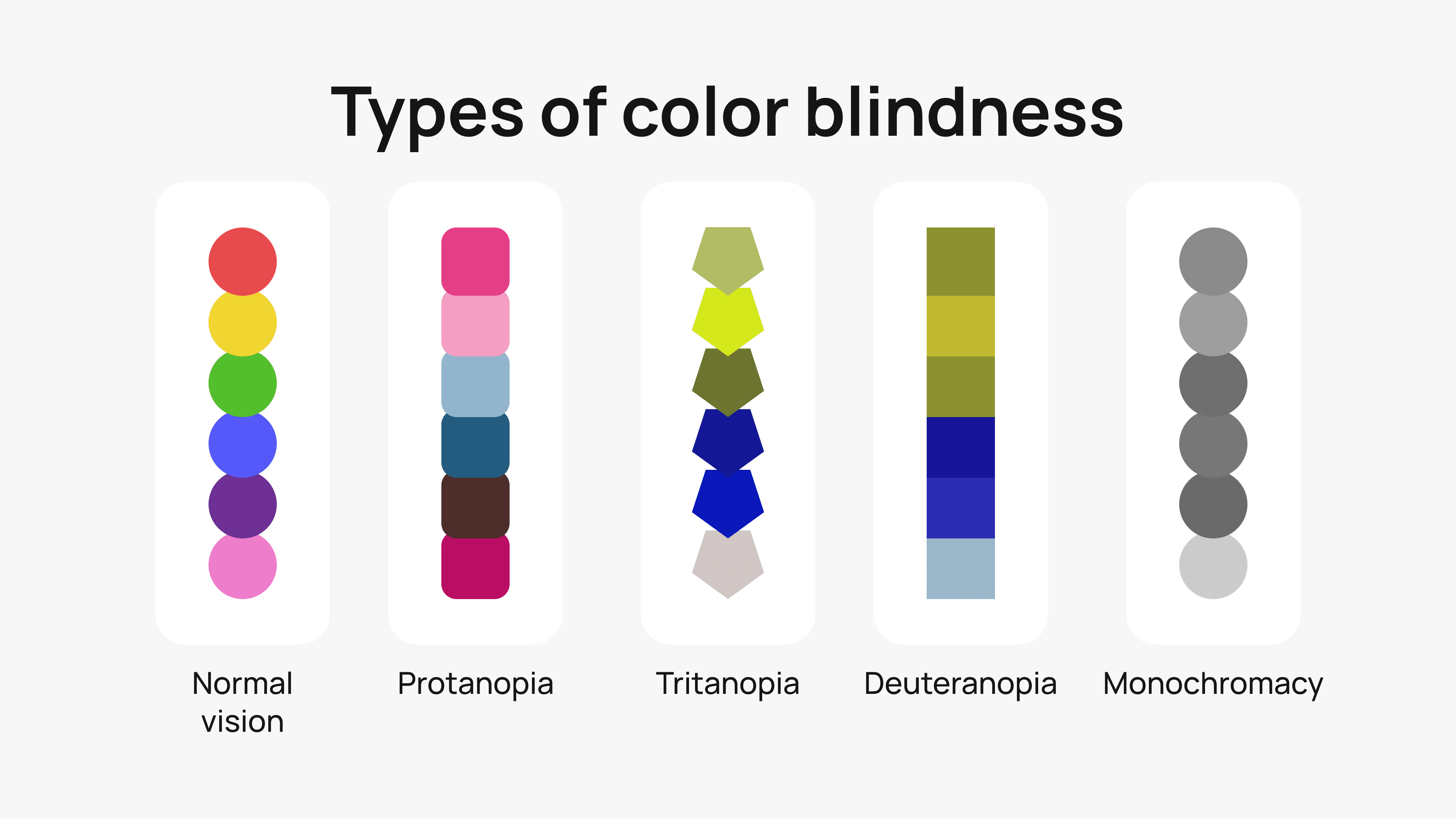
Coloration blindness has the next varieties:
Protanopia is characterised by diminished sensitivity to the crimson coloration. These individuals, additionally named red-blind, confuse black with many shades of crimson, darkish brown with darkish inexperienced, and a few shades of blue with mid-some shades of crimson.

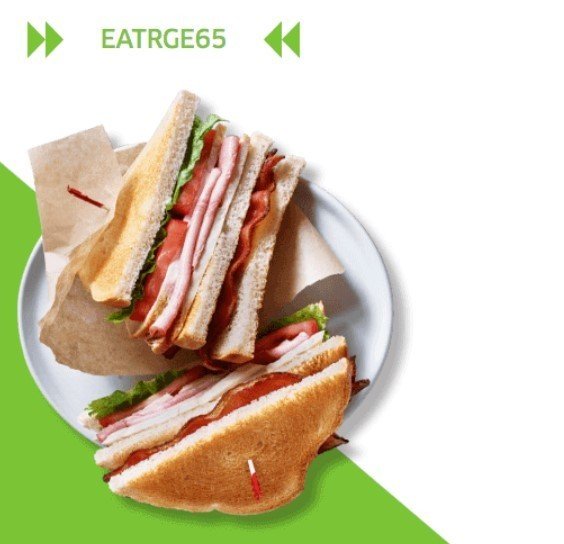
(Supply: Authentic electronic mail by Uber)

That is how red-blind individuals see it. Crimson tomatoes, crimson meat, and bacon look all inexperienced, similar to lettuce subsequent to them, which makes it exhausting to inform what meals is within the burger
Deuteranopia is characterised by diminished sensitivity to inexperienced coloration. Inexperienced-weak and gree- blind individuals additionally confuse mid-reds with greens, shiny greens with yellows, and light-weight blues with lilac.
Tritanopia makes individuals blind to blue and its shades. This is the reason individuals who endure from tritanopia confuse mild blue with grey and darkish purple with black.
Monochromacy makes individuals completely coloration blind. They solely see shades of grey, various from black to white.
This image exhibits how color-blind individuals often “see” colours:

When writing on this part of the rules, we consulted:
- Color blind consciousness.
- Accessible colours.
- Colbldindor — coloration blindness simulator.
- Yale College.
- The College of Pittsburgh.
What can we do to make emails accessible to color-blind individuals?
Please, be suggested that these suggestions solely make emails accessible to color-blind individuals. Some suggestions damage dyslectic individuals. Later, we’ll exclude them.
- make the hyperlink textual content daring or underlined. Colorblind individuals or those that, whereas studying emails on a cellular system, have the solar shining proper onto the display may not see the colour distinction;
- all the time specify the identify of things’ coloration in brackets — individuals may not see colours nearly as good however is perhaps conscious that crimson flatters them;
- verify the colour distinction in your electronic mail. This may assist electronic mail recipients inform what’s written wherever in your electronic mail;
- verify if the pictures are easy-to-perceive and comprehensible for all color-blind individuals;
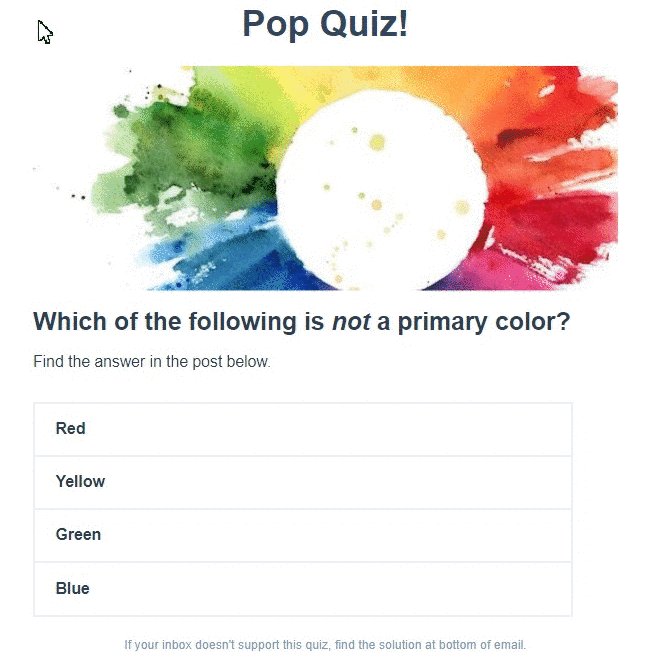
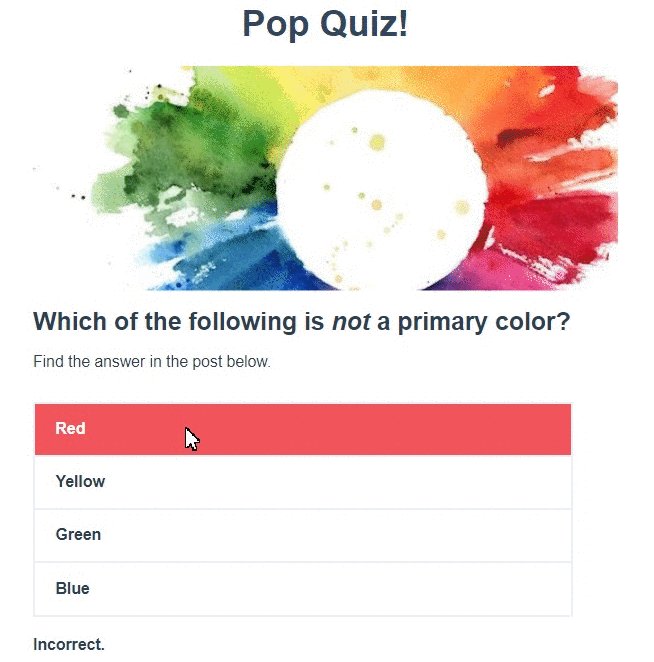
- in the event you use interactive parts for operating checks in emails and spotlight the right solutions with, say, inexperienced and incorrect ones with crimson, point out whether or not the reply is true or unsuitable with phrases.

(Supply: E mail from HubSpot. Good instance)
4. E mail accessibility requirements, particularly for dyslexia
Provided that there are a number of forms of dyslexia, each dyslexic individual is completely different, and what they see is dependent upon each the kind of dyslexia they endure from and the severity of their dyslexia.
What do dyslexic individuals see?
In keeping with NeuroHealth, they:
- see letters and numbers backward;
- see letters and numbers the other way up;
- might not have the ability to distinguish between similar-looking letters comparable to e, c, and o;

(Picture supply: Daniel Britton)
- see letters all bunched collectively;
- see letters jumbled;
- see letters out of order.

When writing on this part of the rules, we consulted:
- European dyslexia affiliation.
- British dyslexia affiliation.
- Dyslexia Type information by the British dyslexia affiliation.
- E-learning heroes.
- Daniel Britton.
What can we do to make emails legible for dyslexics?
- keep away from underlining or italics — use daring for emphasis;
- the identical applies to hyperlinks — by no means underline them. Use daring as an alternative;
- line spacing ought to be 150%;
- keep away from utilizing all capital letters for steady textual content. Decrease-case letters are simpler to learn;
- use Sans Serif fonts, comparable to Arial, Comedian Sans, Verdana, Tahoma, Century Gothic, Trebuchet, Calibri, and Open Sans;
- add further area round headings and between paragraphs;
- use single-color backgrounds. Keep away from background patterns or photos;
- the background shouldn’t be white; make it cream for dyslexic readers, as copy written on the cream background appears to be like softer;
- use enough distinction between backgrounds and textual content;
- use headings;
- write quick sentences. The optimum size is 60-70 characters;
- left align your copy, no justification.
5. E mail accessibility necessities, particularly for photosensitive epilepsy
Do you know we are able to set off epileptic seizures in emails by merely utilizing GIFs incorrectly?
What causes photosensitive seizures:
- three or extra flashes per second;
- coloration flashes;
- daylight, particularly when shimmering off water and flickering via timber;
- stripes of contrasting colours;
- lighting results at dwell concert events or occasions.
When writing on this part of the rules, we consulted:
- Epilepsy Society, UK.
- Epilepsy Basis, US.
- Visually delicate seizures: An up to date overview by the Epilepsy Basis.
- Accessible internet.
What can we do to make emails legible for individuals with photosensitive epilepsy?
- place only one animated GIF picture on a display;
- use GIFs with 2 flashes per second.
Common electronic mail accessibility tips
Lastly, we are able to sum all of it up and give you electronic mail accessibility tips that will meet the wants of all individuals with any visible incapacity or impairment.
Among the above suggestions have been contradictory, so we needed to discover a compromise. For instance, for color-blind individuals, we must always both underline hyperlinks or make them daring, whereas for dyslectics, we are able to solely make them daring. The compromise right here is utilizing daring for hyperlinks.
So, listed below are our common electronic mail accessibility tips:
- Set the e-mail language, presentation roles, and content material kind for display readers.
- At all times! At all times add alt textual content to all the pictures and GIFs.
- If a GIF or a picture fulfills an educative mission, you’ll want to add a written, detailed description to it.
- Use heading and subheadings — <h1>, <h2>, and so forth. — to prepare your content material meaningfully and make it legible for display readers.
- Keep away from emoticons.
- Use solely programmatically formatted bulleted and numbered lists.
- Make the hyperlink textual content significant.
- Select Sans serif fonts.
- Set the road spacing to about 150%.
- Specify the names of the gadgets colours’ in brackets.
- Test the colour distinction of your copy and imagery.
- Keep away from utilizing all capital letters for steady textual content; use extra large lower-case letters as an alternative.
- Add punctuation on the finish of bullet factors and each sentence, together with headings.
- Use single-color, off-white backgrounds.
- Write quick sentences.
- Left align your copy, with no justification.
- Place only one animated GIF picture on a display.
- Use GIFs with wo flashes per second.
Accessibility testing instruments
While you end your electronic mail campaigns, verify them with accessibility testing instruments and/or attempt them with display readers.
Listed here are the instruments that may show you how to verify your emails:
- accessible-email.org by Jordie van Rijn and Maarten Lierop — this software checks whether or not your electronic mail code is suitable with any display reader. They will even show you how to optimize it;
- Marketing campaign precheck accessibility verify by E mail on Acid — it checks in case your electronic mail is optimized for assistive gadgets;
- accessible colours to verify the colour distinction of the e-mail physique (copy and different parts, excluding imagery);
- Coblis, coloration blindness simulator — it checks whether or not your pictures are accessible for color-blind individuals;
- Hint RERC to verify your GIFs for flashing;
- Stripo (coming quickly) — within the close to future, we’ll verify the accessibility of your code, coloration distinction, presence of alt textual content for imagery, and so forth.
Wrapping up
With electronic mail, companies attain massive audiences. And it’s our obligation to make sure that prospects with a visible deficiency don’t really feel deprived.
On this article, we’ve surveyed the 5 forms of impairments that make studying difficult, typically even not possible. Following the rules above, you’ll keep away from accessibility points and construct absolutely accessible emails so that each subscriber of yours can simply learn your message.
Create accessible emails with Stripo

buy accutane 2013 accutane pill buy accutane 2017