Every of those free web-based instruments and apps have been constructed by net designers for net designers. All of them supply a time-saving resolution to a few of these monotonous and even complicated CSS duties you might must carry out on occasion.
Without having to put in something, all you need to do is bookmark, and save them for that day when required.
From assessing your web site’s accessibility to producing subtle flexbox or grid layouts, refining typography, selecting the right coloration scheme, copying and pasting CSS animations, to beautifying code screenshots, this assortment covers a broad vary of net design wants.
It doesn’t matter what sort of CSS time-saver you’re looking for, you’ll seemingly discover it right here. Hold these instruments at your fingertips to make your CSS workflow faster and that little bit simpler.
CSS Flexbox Instruments
These tiny instruments will show you how to create flexbox layouts. They provide visible interfaces to experiment with flex container properties, simplifying the design of complicated net web page buildings.
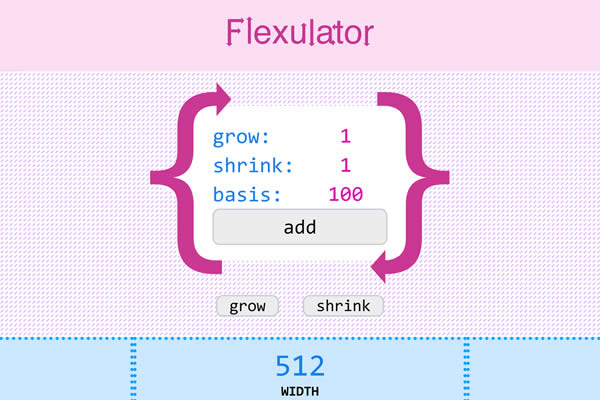
Flexulator
A calculator that helps design CSS flexbox layouts by visually adjusting and measuring area between objects.

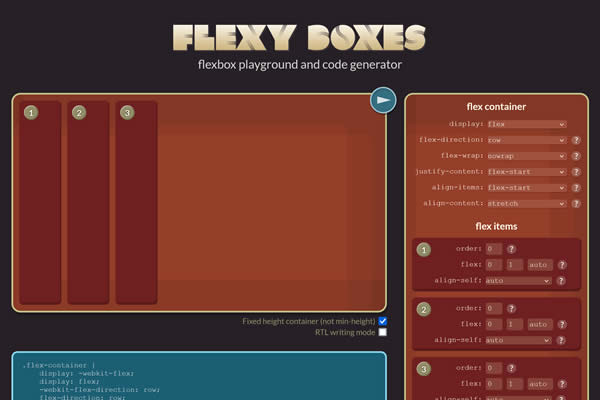
Flexyboxes
Device for creating flexbox layouts with a dwell preview, together with choices for path, wrapping, justification, and alignment.

CSS Grid Instruments
These instruments will help you assemble grid CSS layouts faster. They provide interfaces for outlining columns, rows, and areas, making format changes easy and code era prompt.
CSS Grid Generator
Create CSS grid layouts with a easy visible interface, permitting for changes to columns, rows, and areas.

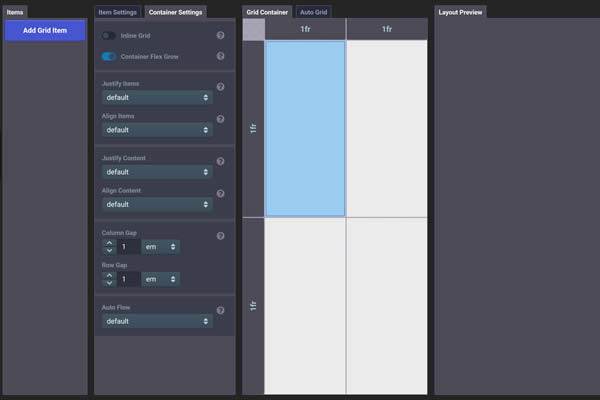
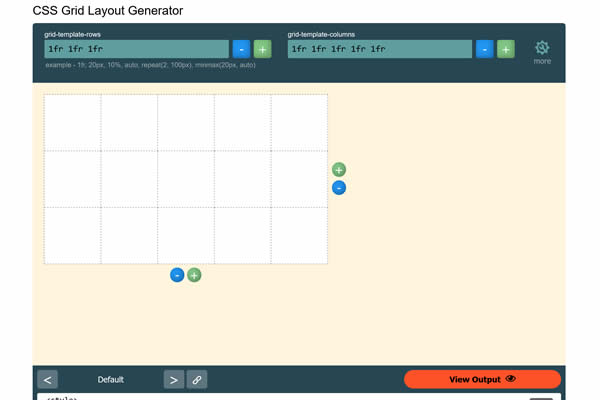
CSS Grid Format Generator
One other instrument for designing CSS grid-based layouts, providing an easy visible enhancing expertise.

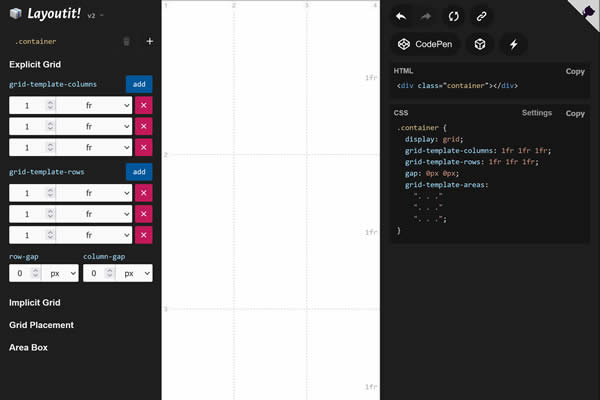
Grid Layoutit
Interactive instrument for producing CSS Grid layouts, that includes drag-and-drop grid template areas and code output.

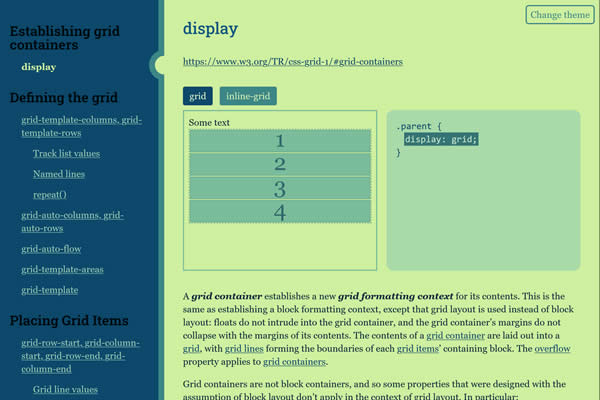
Grid Cheatsheet
Visible information to CSS Grid properties, providing fast reference to grid-related CSS properties and values.

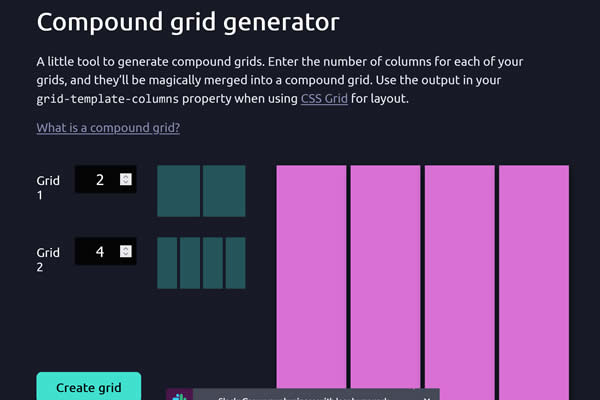
Compound Grid Generator
Demonstrates complicated CSS Grid layouts, showcasing superior grid options and format methods.

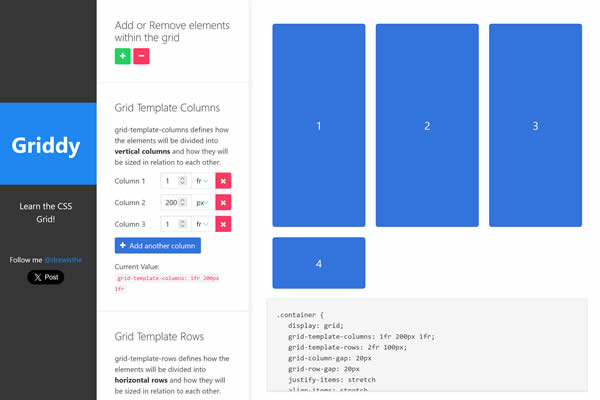
Griddy
Simplifies the method of making CSS grid layouts with a visible interface and generates the corresponding code.

Offended Instruments CSS Grid
A user-friendly instrument to design CSS grid layouts, offering visible suggestions and code snippets.

CSS Animation Instruments
These CSS animation instruments supply user-friendly interfaces to outline keyframes, animation timing, and different results, enhancing person engagement while not having JavaScript.
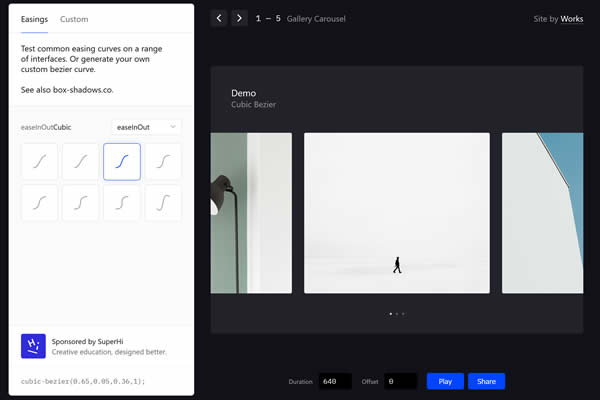
Easings
Gives a set of easing features for easy animations, full with CSS and JavaScript code snippets.

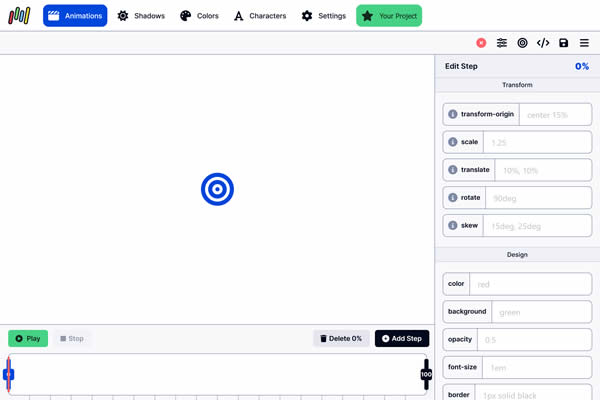
Keyframes
On-line instrument for producing CSS keyframe animations, providing a user-friendly interface for creating complicated animations.

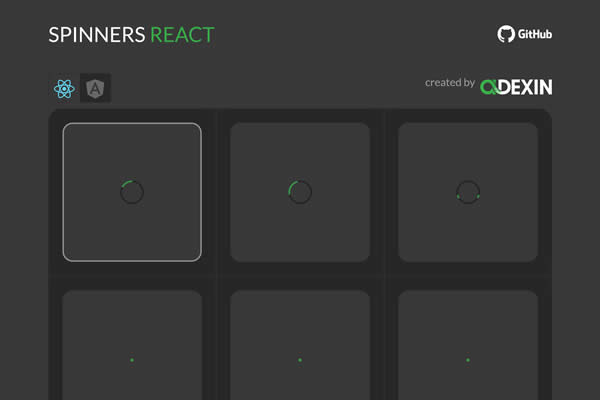
CSS Spinner & Loader Instruments
These instruments supply varied kinds of copy and paste spinners and loaders that may be simply built-in into your net initiatives to take care of person consideration throughout loading intervals.
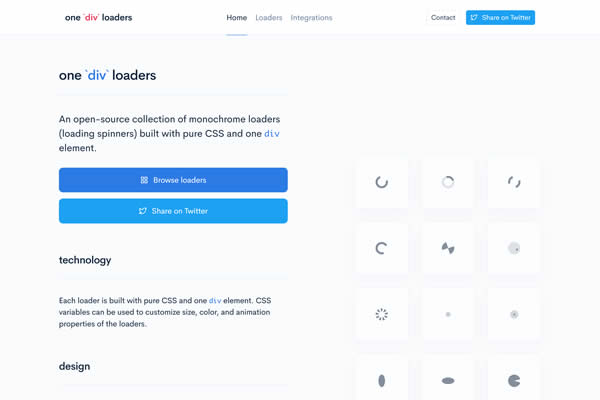
OneDivLoaders
Create CSS-only loaders with a single div, providing a wide range of animations for loading screens.

Loadership
An unlimited library of CSS and SVG loading animations, customizable for any net mission’s wants.

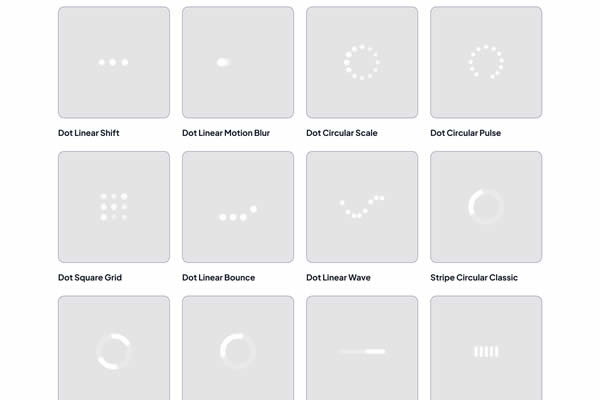
CSS Loaders
Assortment of easy, reusable CSS loading animations to reinforce person expertise throughout web page or content material loading.

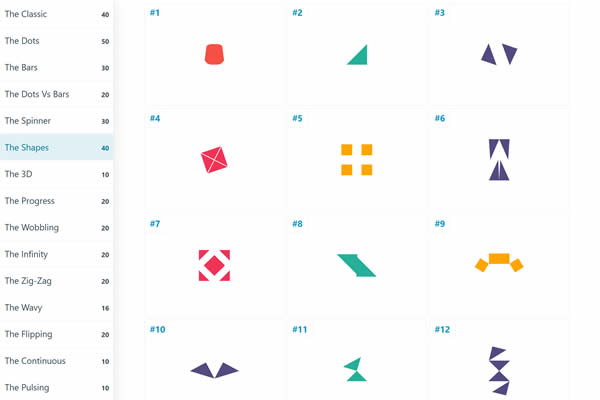
SpinKit
A set of loading indicators animated with CSS, offering a wide range of designs for net initiatives.

LDRS Loaders
A set of playful, light-weight loaders and spinners with customizable colours and sizes for net interfaces.

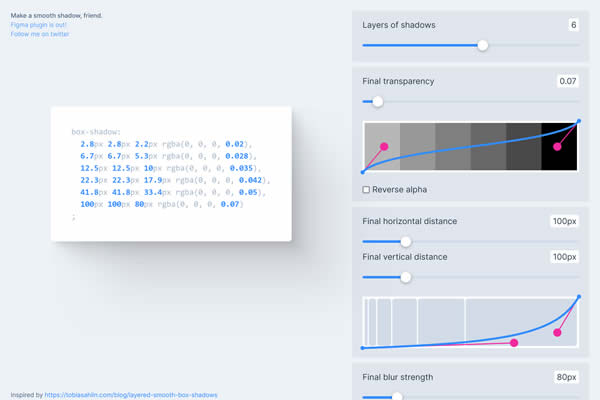
CSS Field Shadow Instruments
These tiny instruments will assist create depth and emphasis on parts by shadow results. With easy-to-use sliders and coloration pickers, these instruments will generate the CSS code for comfortable shadows, glows, and extra.
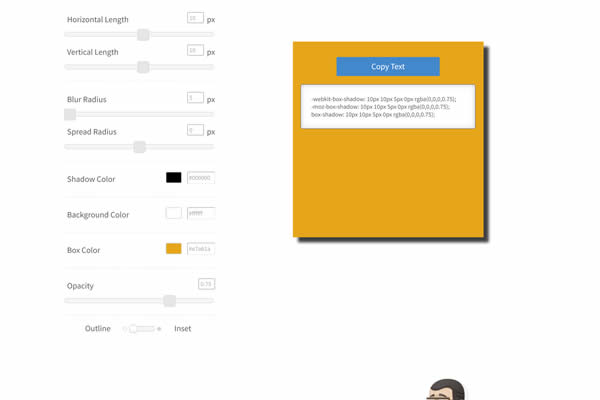
Customized BoxShadows
Device for designing and customizing CSS field shadows, with dwell preview and code snippet.

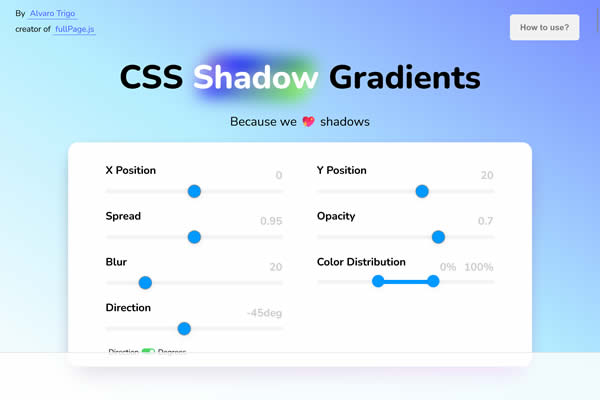
Shadow Gradients
Distinctive instrument for creating gradients that mimic shadow results, including depth to designs.

CSSmatic Field Shadow
Interactive instrument for visually creating CSS field shadows and producing ready-to-use code.

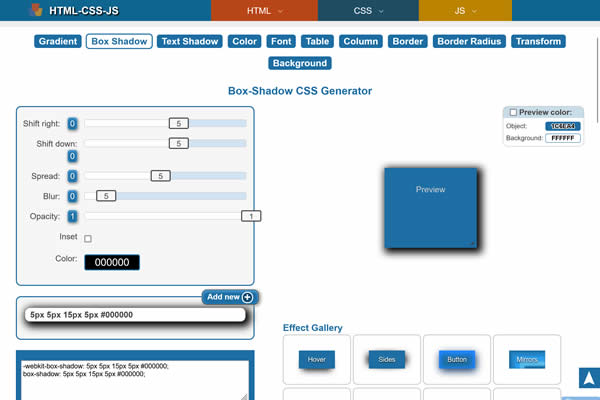
Field Shadow Generator
Gives a easy interface for crafting and customizing CSS field shadows, full with code output.

CSS Picture Filter Instruments
From blurring and coloration changes to customized filters, these picture filter apps present dwell previews and code snippets for enhanced picture styling.
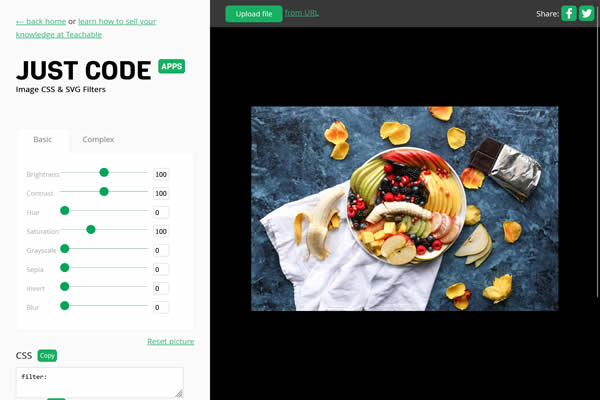
CSS Filters Generator
Net-based instrument for making use of CSS filters to photographs, offering a dwell preview and code snippet output.

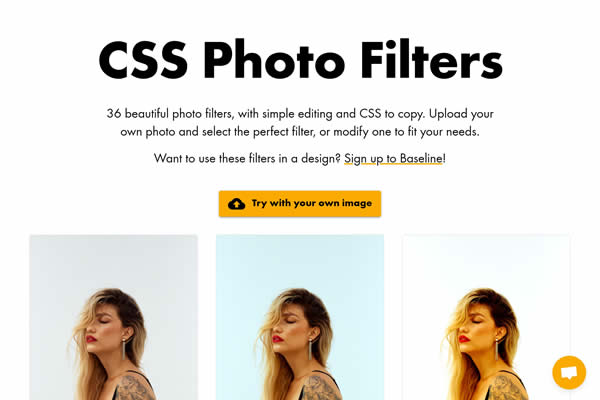
CSS Picture Filters
Presents a variety of preset CSS filters for pictures, simulating varied picture results and kinds.

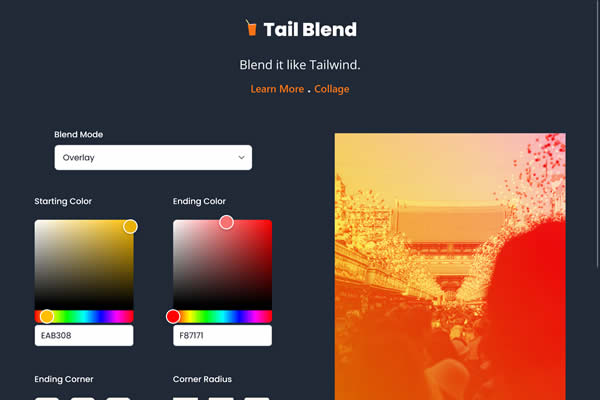
Tailblend
Simply take a look at the Combine Mix Mode characteristic to create spectacular photographs in your initiatives.

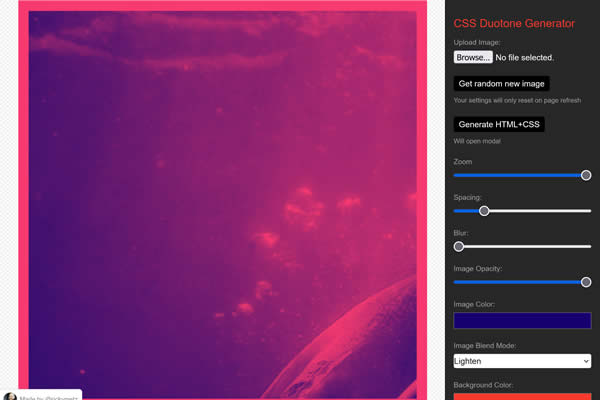
CSS Duotone
Apply duotone filters to photographs utilizing CSS, perfect for creating placing visible results.

CSS Background Turbines
These instruments permit for the creation of animated and dynamic backgrounds. They provide choices for gradients, pictures, and movies, enriching your net designs with backgrounds that may be static, animated, or interactive.
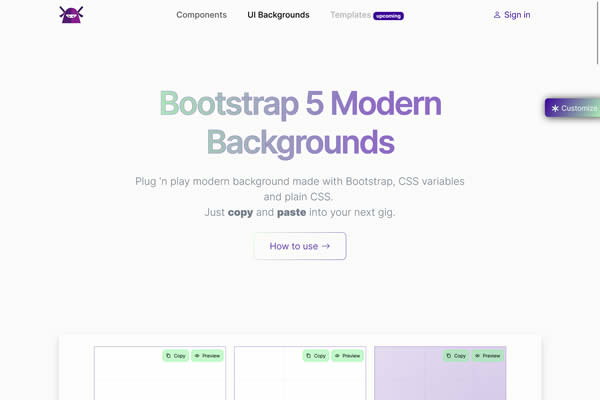
Bootstrap Backgrounds
Generate and customise distinctive background designs for web sites, together with gradients, patterns, and pictures.

CSS Sample Instruments
These tiny instruments focus on producing repeatable, tileable patterns for net backgrounds. With choices for shapes, colours, and degree of complexity. They are going to present distinctive methods to fill background areas with visually interesting designs.
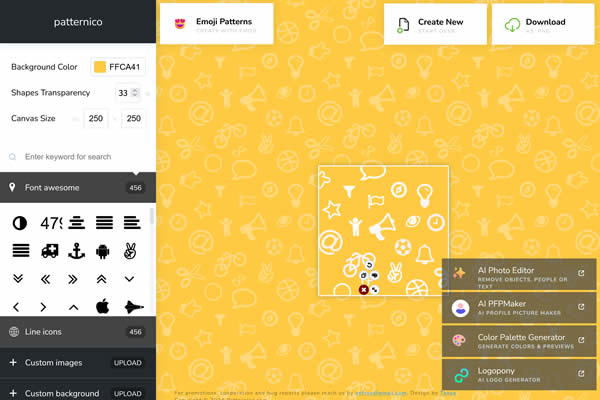
Patternico
On-line instrument for creating seamless background patterns, with choices for shapes, colours, and transparency.

PatternPad
Net-based platform for designing and customizing vector patterns for backgrounds and different makes use of.

CSS-Doodle
An online element for drawing patterns with CSS, enabling complicated designs by easy CSS guidelines.

MagicPattern
Design instrument for creating distinctive CSS backgrounds, providing patterns, gradients, and shapes.

CSS Gradient Instruments
Rapidly create easy and seamless gradients with these instruments. They supply interfaces for radial or linear gradients, permitting for the customization of path, coloration stops, and opacity for vibrant backgrounds or ingredient fills.
Gradient.artwork
A inventive platform for designing and customizing multi-color gradients for digital design initiatives.

CSS Turbines
These instruments are fast and environment friendly methods to provide ready-to-use CSS snippets for a number of design wants.
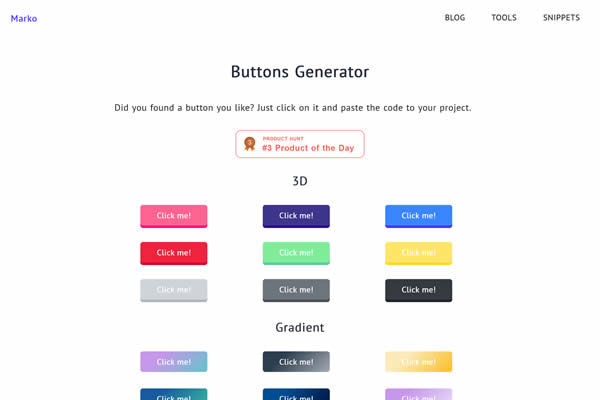
UI Buttons
On-line generator for creating and customizing buttons for net interfaces, offering CSS code.

Metallicss
Gives metallic results for textual content and parts, providing a singular search for net designs.

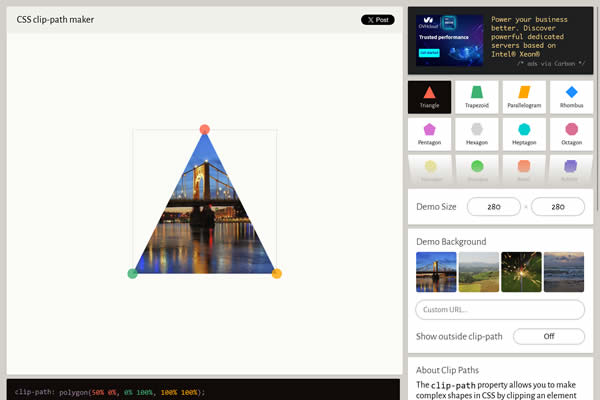
CSS Separator Generator
Create distinctive and artistic shapes as part separators for net pages, with customizable choices and CSS code.

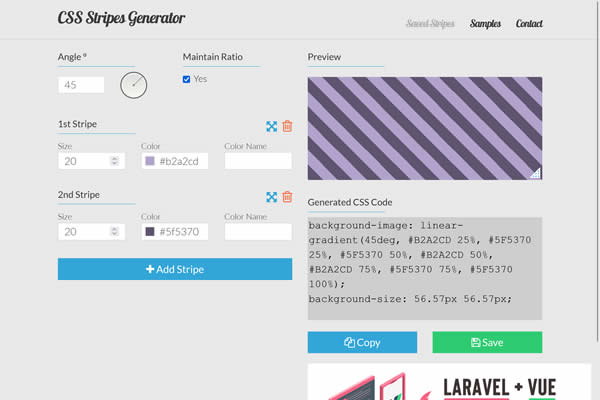
Stripes Generator
On-line instrument for creating striped patterns for net backgrounds, with customizable colours and orientations.

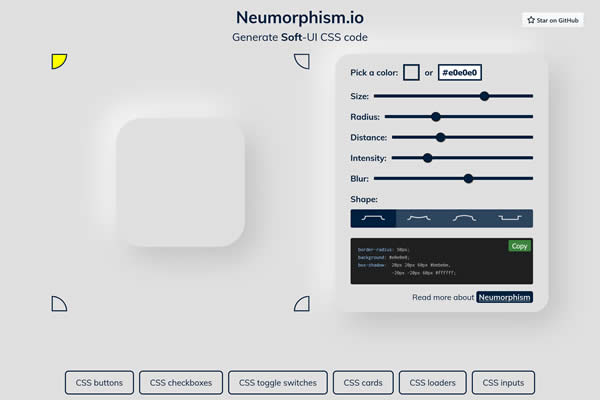
Neumorphism.io
Generate comfortable UI (neumorphism) kinds for parts, providing a contemporary look with inset and outset results.

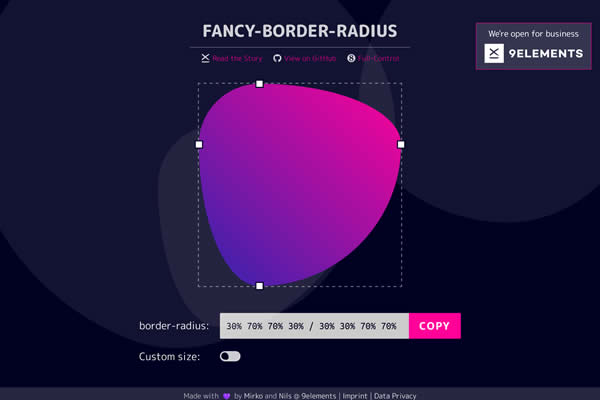
Fancy Border Radius
A visible instrument to create complicated border-radius shapes, providing quick visible suggestions and code snippets.

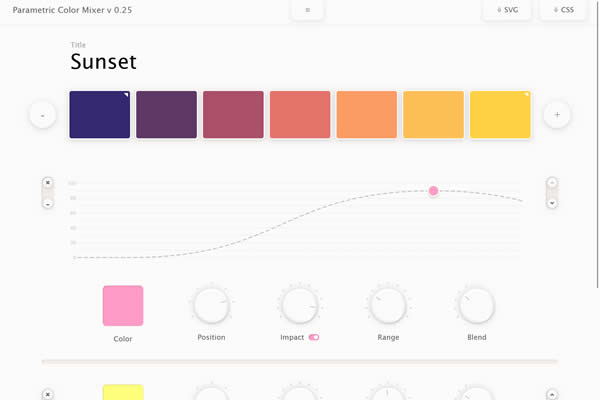
CSS Shade Instruments
Copy and paste palette mills, coloration pickers, and instruments to make sure coloration concord and distinction and assist choose complementary colours for cohesive designs.
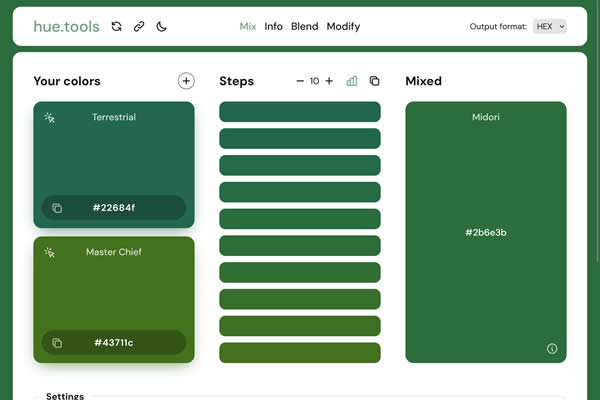
Hue.instruments
A complete coloration instrument for creating, changing, and analyzing coloration palettes and gradients.

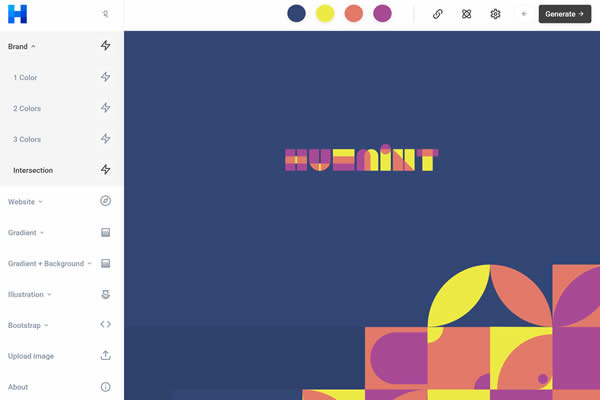
Huemint
Design coloration schemes for web sites and apps primarily based on coloration concept and concord guidelines.

Couleur.io
Create and handle coloration palettes, with instruments for gradients, shades, and concord.

MyColor
Generates coloration schemes primarily based on a particular coloration, providing gradient and palette choices for net design.

Alphredo
A instrument to regulate and apply alpha transparency to colours, with prompt CSS code to be used.

Pantone Sass
A Sass library for utilizing Pantone colours in net designs, providing a broad coloration spectrum.

Flat UI Colours
Presents a well-liked coloration palette for designing flat, minimalistic interfaces.

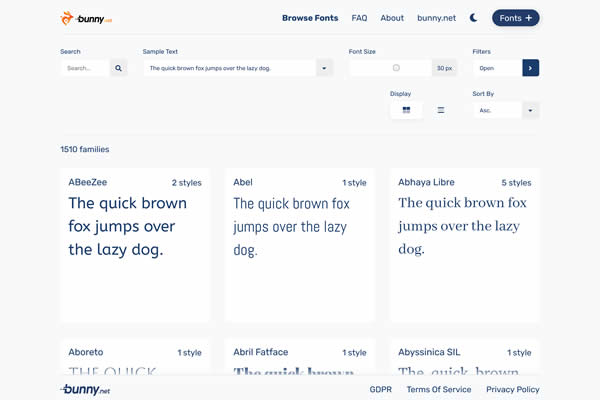
CSS Typography Instruments
These easy instruments give attention to textual content and readability. They permit for the manipulation of font sizes, line heights, and spacing, offering previews and code for typographic perfection in net design.
Trendy Font Stacks
Presents trendy, web-safe CSS font stacks centered on enhancing typography throughout completely different units and working techniques.

Clamp Calculator
A instrument for calculating CSS clamp() values, making certain responsive and scalable textual content sizes throughout units.

ClassyFont
Gives a set of fashionable fonts, enabling straightforward exploration and integration into net initiatives.

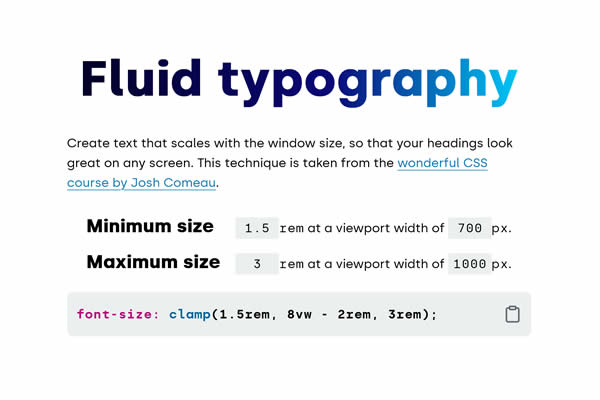
Fluid Typography
A web based calculator for creating fluid typography CSS guidelines, making certain textual content scales easily throughout units.

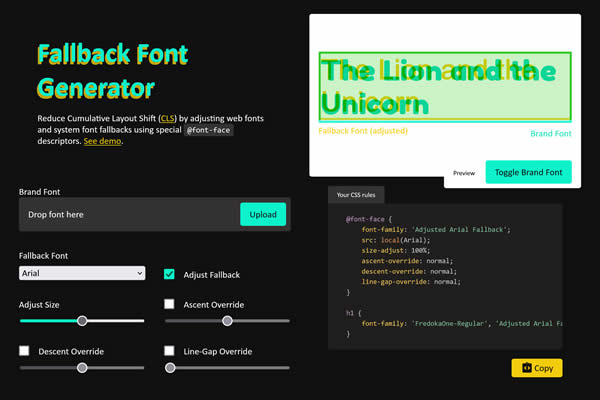
Fallback Font Generator
Device designed to reduce CLS by fine-tuning net fonts and system font fallbacks with particular @font-face descriptors.

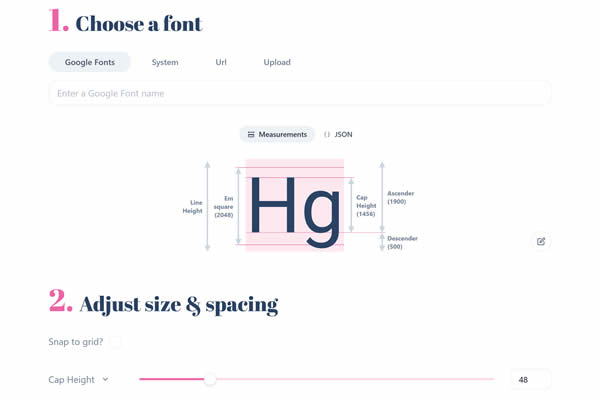
Capsize
Manages the area above and beneath textual content, enabling extra exact typography alignment in net design.

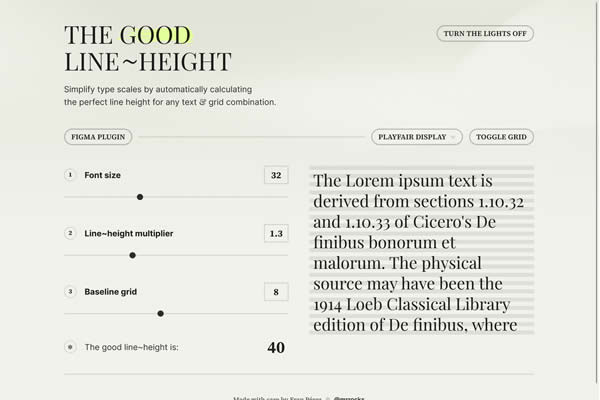
The Good Line Top
A instrument for calculating the best line top for any font measurement, enhancing textual content readability.

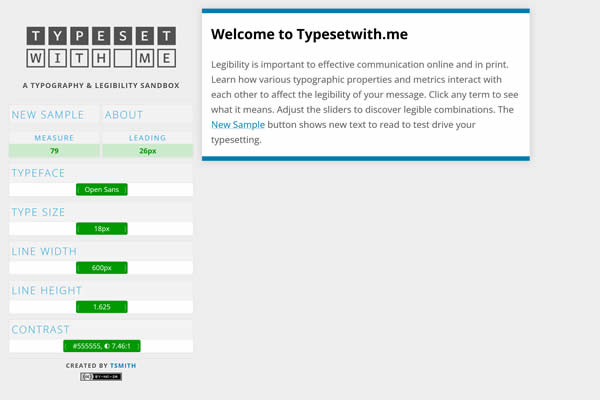
Typeset with Me
An interactive playground for experimenting with net typography, together with font decisions, sizes, and spacing.

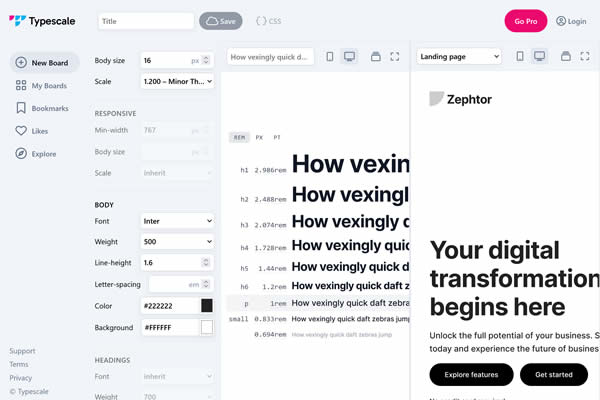
TypeScale
A visible calculator for creating harmonious sort scales, with choices for various scales and font weights.

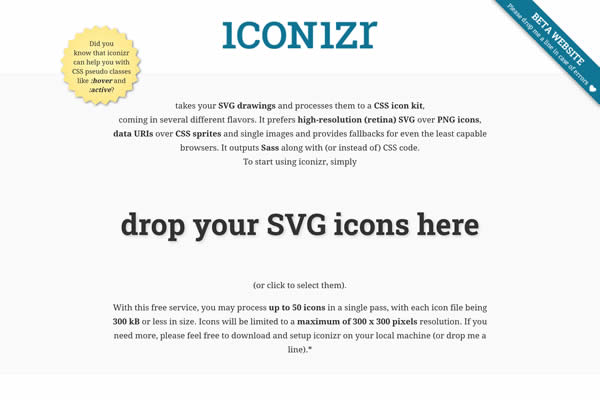
CSS Icon Instruments
From producing icon fonts to SVGs, these instruments simplify the method of integrating and styling icons, making certain crisp, scalable graphics throughout units.
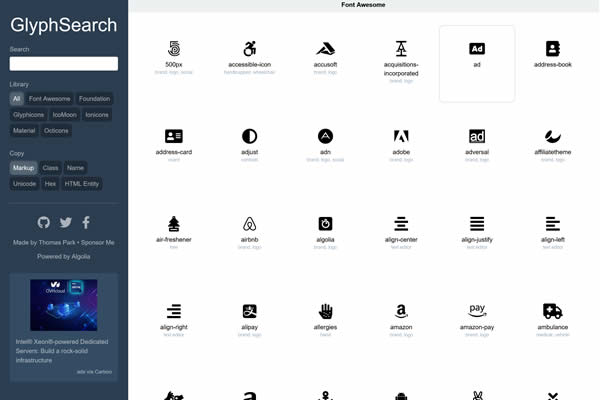
GlyphSearch
Seek for icons from common libraries like FontAwesome, Glyphicons, and others, streamlining the icon choice course of.

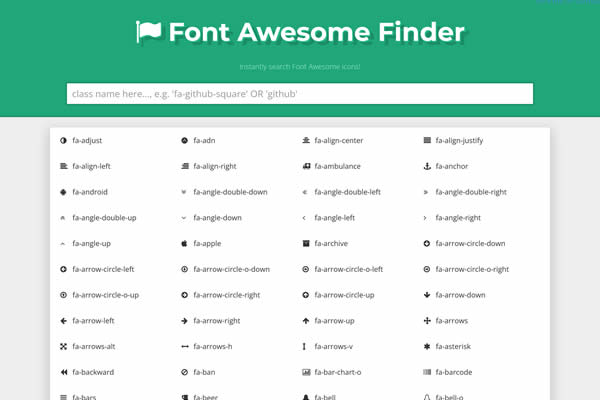
FontAwesome Finder
Discover FontAwesome icons simply with a searchable database, simplifying icon integration into initiatives.

Fontello
A instrument for creating customized icon fonts, choosing solely the icons you want from varied units.

Fontastic
Create customized icon fonts with ease, managing icons from a number of sources in a single font.

Formito Favicon
Generate favicons for all platforms and browsers with a easy add, making certain model consistency throughout units.

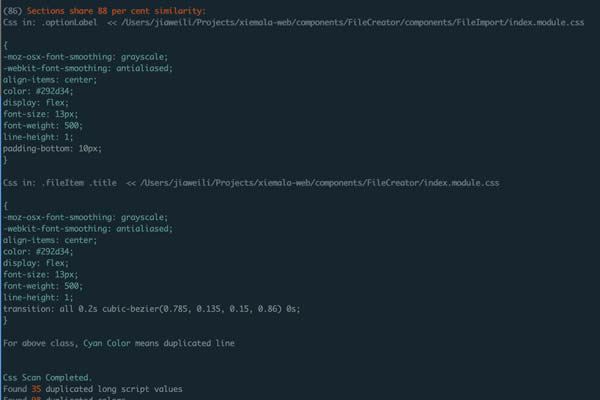
CSS High quality Checkers
These instruments will analyze and optimize your CSS recordsdata. They determine unused kinds, redundancies, and potential enhancements, serving to to streamline stylesheets for sooner load instances and higher efficiency.
CSS Code High quality Analyzer
Insights into CSS code high quality, monitoring modifications over time to take care of clear and environment friendly stylesheets.

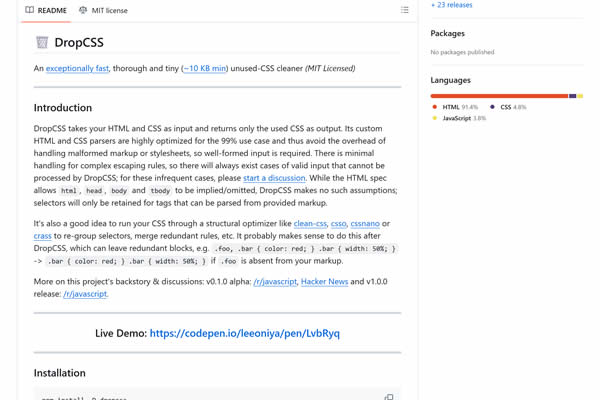
DropCSS
A extremely environment friendly and quick instrument for eradicating unused CSS, lowering file sizes and enhancing load instances.

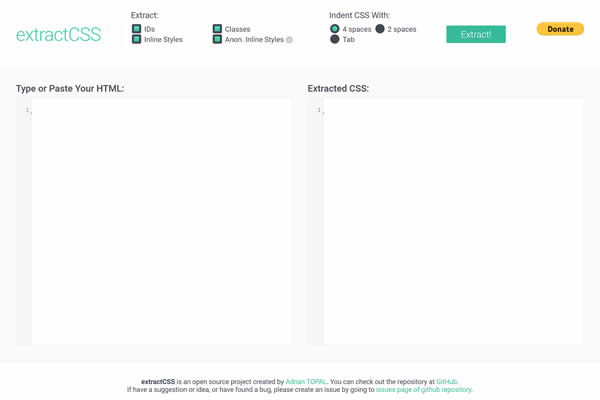
Robotically extract inline kinds from HTML paperwork into CSS recordsdata, simplifying the separation of content material and elegance.

Net Accessibility Instruments
These instruments guarantee net content material is accessible to all customers, together with these with disabilities. Suggestions for enhancements to reinforce usability for everybody.
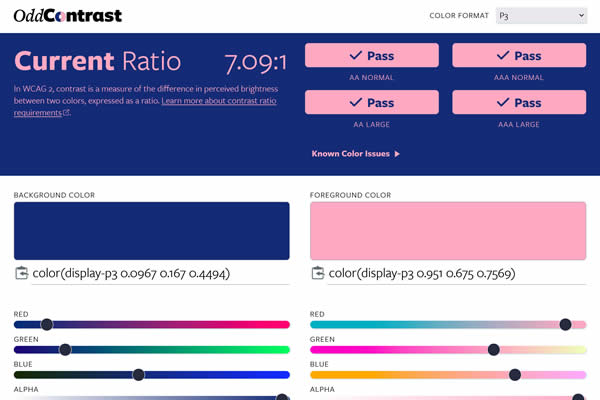
Odd Distinction
Analyze and enhance distinction ratios for textual content and background colours, for higher readability and accessibility.

A11Y Undertaking Guidelines
A simple-to-follow guidelines for net accessibility, overlaying key areas to enhance person expertise for everybody.

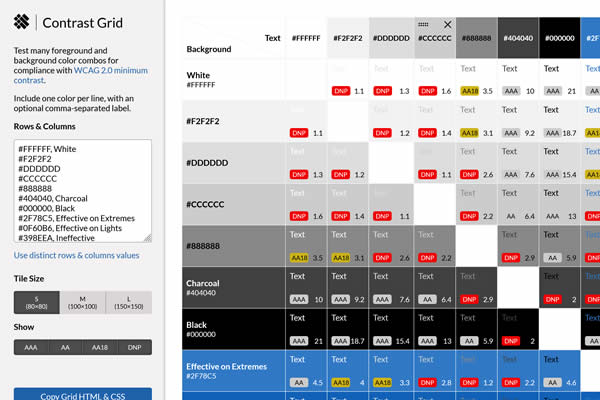
Distinction Grid
Consider textual content and background coloration mixtures for accessibility compliance, making certain readability.

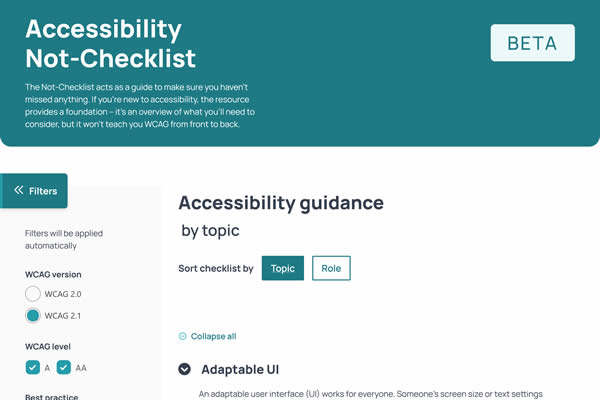
NOT Guidelines
A reverse guidelines for widespread accessibility errors, serving to to keep away from potential points in net design.

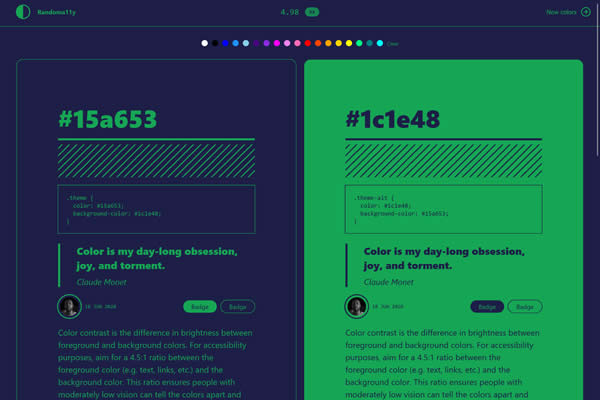
RandomA11Y
Vote on accessible coloration mixtures and discover high-contrast coloration pairs in your designs.

Interactive CSS Studying
By means of workouts, tutorials, and dwell coding environments, you may study extra about CSS properties and greatest practices in a sensible, participating method.
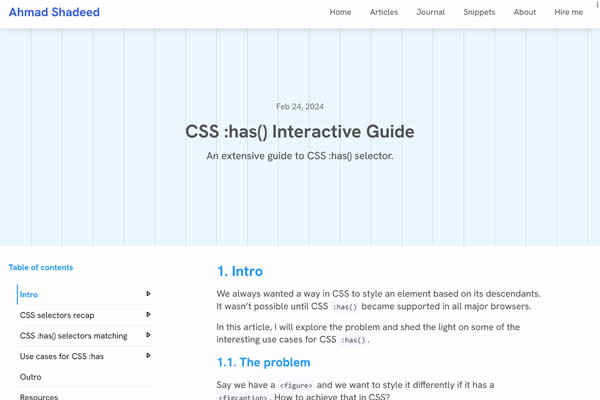
CSS :has() Information
An informative information on utilizing the CSS :has() pseudo-class for extra dynamic styling choices.

Selectors.information
A reference instrument for CSS selectors, offering examples and explanations to assist perceive and use them accurately.

Net.dev Accessibility
Study net accessibility with sensible suggestions and steering to make websites accessible.

Be taught Field Alignment
Complete information to CSS Field Alignment, providing examples and explanations on aligning parts in varied contexts.

Be taught CSS Positioning
A complete information on CSS positioning methods, explaining the best way to management ingredient format successfully.

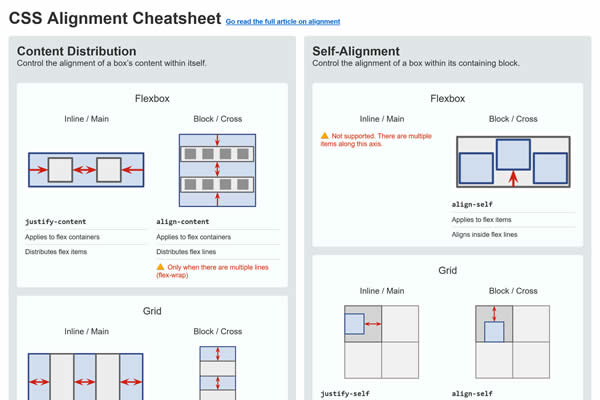
CSS Alignment Cheatsheet
A cheatsheet for CSS alignment properties, serving to to rapidly perceive and apply alignment choices.

Display Dimension Map
Evaluate display sizes and resolutions of common units, aiding in responsive design planning.

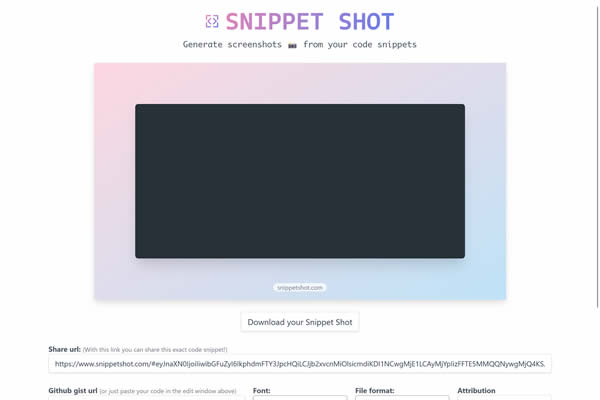
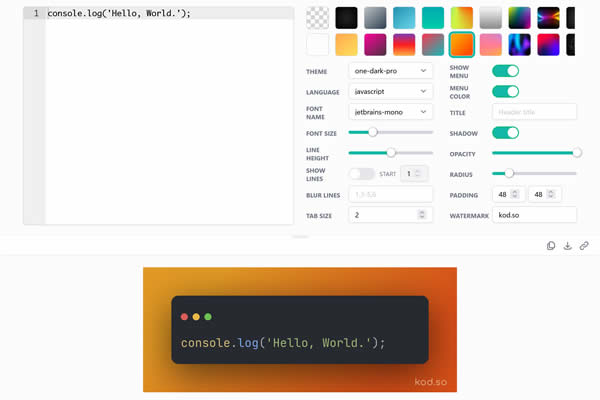
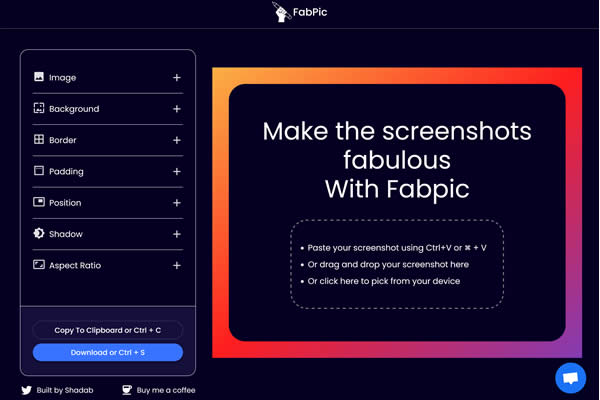
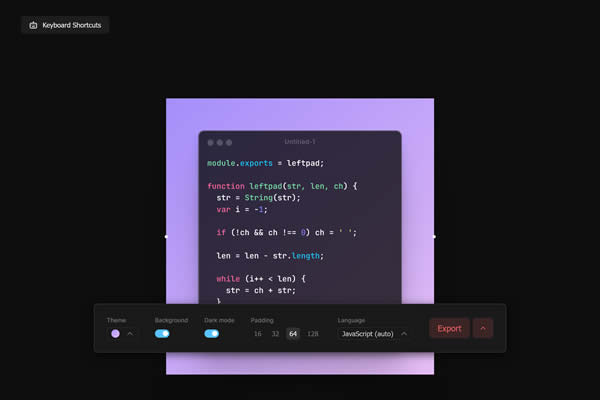
Generate Code Screenshots
Best for tutorials, blogs, or documentation, these instruments stylize code for readability and aesthetic enchantment, supporting varied programming languages and themes.
SnippetShot
Seize and share code snippets with syntax highlighting, making them simpler to learn and perceive.